Cloud Firestore(Firebase)とVue.jsを利用して1時間でチャットサービスを作ろう

トポロジ・ラボ(研究開発部)です。
数年前に無料でWebサイトが公開できること等で盛り上がりを見せていたGoogleのFirebaseですが、最近ではオンライン/オフラインでデバイス間のデータを簡単に同期できるCloud Firestoreが公開され、それ関連の記事や書籍を多く見るようになりました。
今回はこのCloud FirestoreとjavascriptのフレームワークVue.jsを組み合わせて、チャットサービスを簡単に作れることを示して、Cloud Firestoreの便利さをお伝えしたいと思います。
前提:Googleのアカウントの取得済み、npm環境の構築済み
Firebaseのコンソールからプロジェクトの作成
Firebaseのページ(https://firebase.google.com/?hl=ja)右上の”コンソールに移動”をクリック(Googleにログインする必要あり)
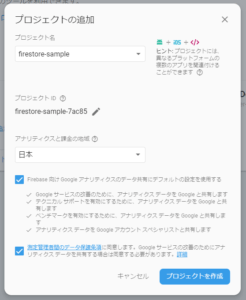
プロジェクト追加を選択し、プロジェクト名、地域を選択してプロジェクトを作成します。例ではプロジェクト名をfirestore-sampleとしています。

Firestore Databaseを作成
先程作成したプロジェクトの管理画面に入り、画面左側に表示されているサービス一覧からDatabaseを選択してFirestore用のDatabaseを作成します。
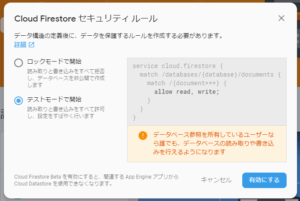
作成時に以下図のようなセキュリティルールを選択しますが、今回はテストモードで開始します。(ルールを記述することで、細かいデータベースへのアクセス制御ができます。)

ローカル環境にFirebaseのプロジェクトをCLIから作成
npmでfirebase-toolsをインストールします。
$ npm install -g firebase-tools
Googleアカウントにログインします。
$ firebase login
今回のプロジェクト用にフォルダを作成してその中でFirebaseプロジェクトを初期化します。
$ mkdir firestore_sample $ cd firestore_sample $ firebase init
いくつか質問されますが基本はデフォルトの設定で問題ありません。今回作成するチャットサービスでは、Firebaseの使うサービスの選択でHostingを選択し、Firebaseのdefault projectの選択では先程Firebaseのページのコンソールで作成したプロジェクトを選択してください。
チャットプログラムの実装
初期化が完了するとFirebase Hostingへのデプロイ用の設定ファイル.firebaserc, firebase.jsonとwebページのソースコードがpublicフォルダの中にindex.htmlとして作成されます。index.htmlを以下のように変更してください。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Chat Service</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
</head>
<body>
<div id="app" class="container">
名前: <input type="text" class="form-control" style="width:250px" v-model="name">
内容: <input type="text" class="form-control" style="width:400px" v-model="content"><br>
<button class="btn btn-primary" @click="send">送信</button>
<p v-for="(message, index) in sorted_messages" :key="index">{{message.name}} > {{message.content}}</p>
</div>
<script defer src="/__/firebase/5.3.0/firebase-app.js"></script>
<script defer src="/__/firebase/5.3.0/firebase-firestore.js"></script>
<script defer src="/__/firebase/init.js"></script>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>
<script src="https://Vuejs.org/js/Vue.js" charset="utf-8"></script>
<script src="https://unpkg.com/vue-firestore"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var db = firebase.firestore();
db.settings({
timestampsInSnapshots: true
});
var app = new Vue({
el: '#app',
data: {
name:"",
content:""
},
firestore: {
messages: db.collection("messages"),
},
methods: {
send:function() {
date = new Date()
var message = {
name:this.name,
content: this.content,
timestamp: "" + date.getFullYear() + ("0"+date.getMonth()+1).slice(-2) + ("0"+date.getDate()).slice(-2) + ("0"+date.getHours()).slice(-2) + ("0"+date.getMinutes()).slice(-2) + ("0"+date.getSeconds()).slice(-2)
};
this.$firestore.messages.add(message);
this.content = ""
},
},
computed: {
sorted_messages () {
const list = this.messages.slice()
list.sort((a, b) => {
a = a["timestamp"]
b = b["timestamp"]
return a === b ? 0 : a > b ? -1 : 1
});
return list
}
},
})
})
</script>
</body>
</html>Firebase Hostingにデプロイ
さきほど$firebase init したフォルダで以下のコマンドを実行することでFirebaseのHosting環境へデプロイすることができます。
$ firebase deploy
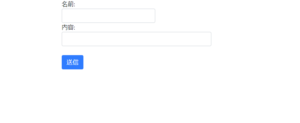
実行後にHosting URLが表示されるので、ブラウザでそのURLにアクセスすると以下のような画面が表示されます。

名前と内容を入力して送信することで、チャットの発言ができるようになります。
以下の動画のように、2つのブラウザに分けて、チャットをすることでデータが同期されていることが確認できます。また、動画ではtest2の2つ目の発言fugaという内容をオフラインで送信した場合、当然同期しないが、オンラインに切り替えることで自動で同期していることがわかります。
今回はチャットサービスを簡単に構築できることを紹介しました。Firebaseを利用することでサーバーサイドの開発コストが大幅に削減でき、簡単にサービスを開発できることがおわかり頂けたと思います。
















この記事へのコメントはありません。